
Скорость загрузки сайта – один из ключевых показателей, влияющих на конверсию. Чем быстрее загружается сайт, тем ниже риск, что потенциальный клиент уйдет со страницы, не дождавшись окончания загрузки.
К сожалению, не все сайты загружаются быстро. Что влияет на скорость загрузки, как ее определить и повысить? Разбираемся в этой статье.
Оценка скорости загрузки
Оценивать и повышать скорость загрузки сайта важно не только потому, что с медленных страниц уходят клиенты. Сегодня к скорости предъявляют требования и поисковые системы, и потенциальные партнеры. Гугл и Яндекс понижают в выдаче приоритет медленных страниц, а плохо загружающийся сайт в глазах возможных контрагентов становится признаком небрежного отношения к работе.
Поэтому скорость сайта важна не только для продаж, но и для успешности бизнеса в целом.
Как определить скорость загрузки сайта: Инструменты и методы
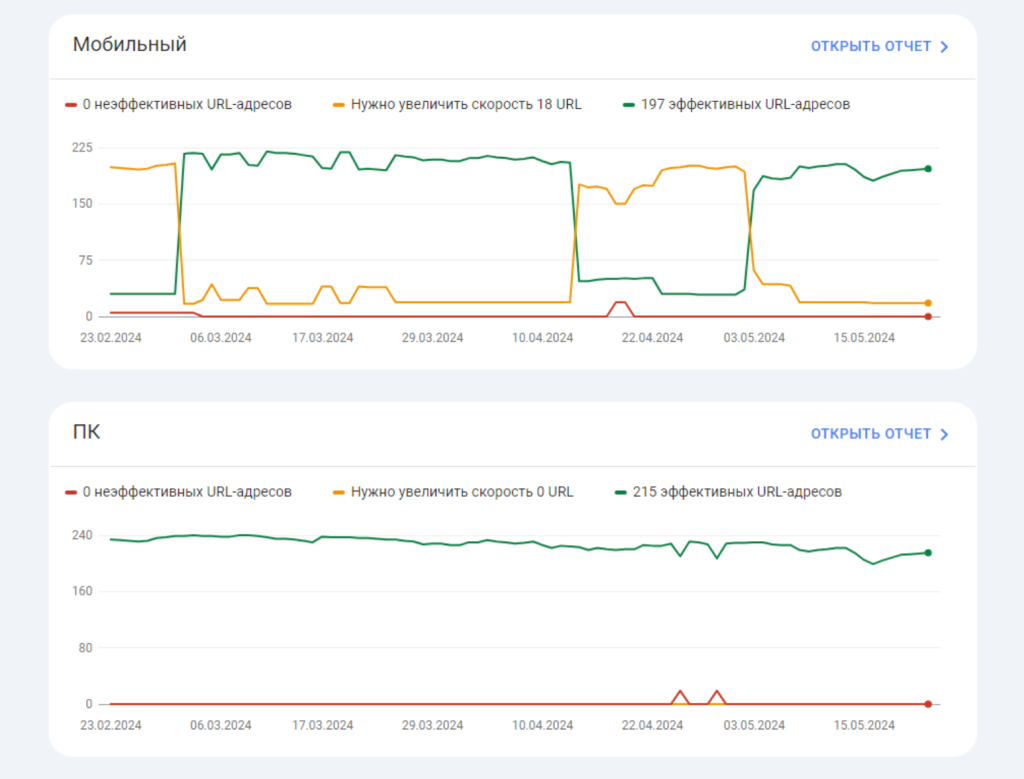
Существует множество сервисов, позволяющих измерить скорость загрузки сайта. Например, в Google Search Console есть инструмент «Основные интернет-показатели», в котором отображается скорость загрузки страниц.

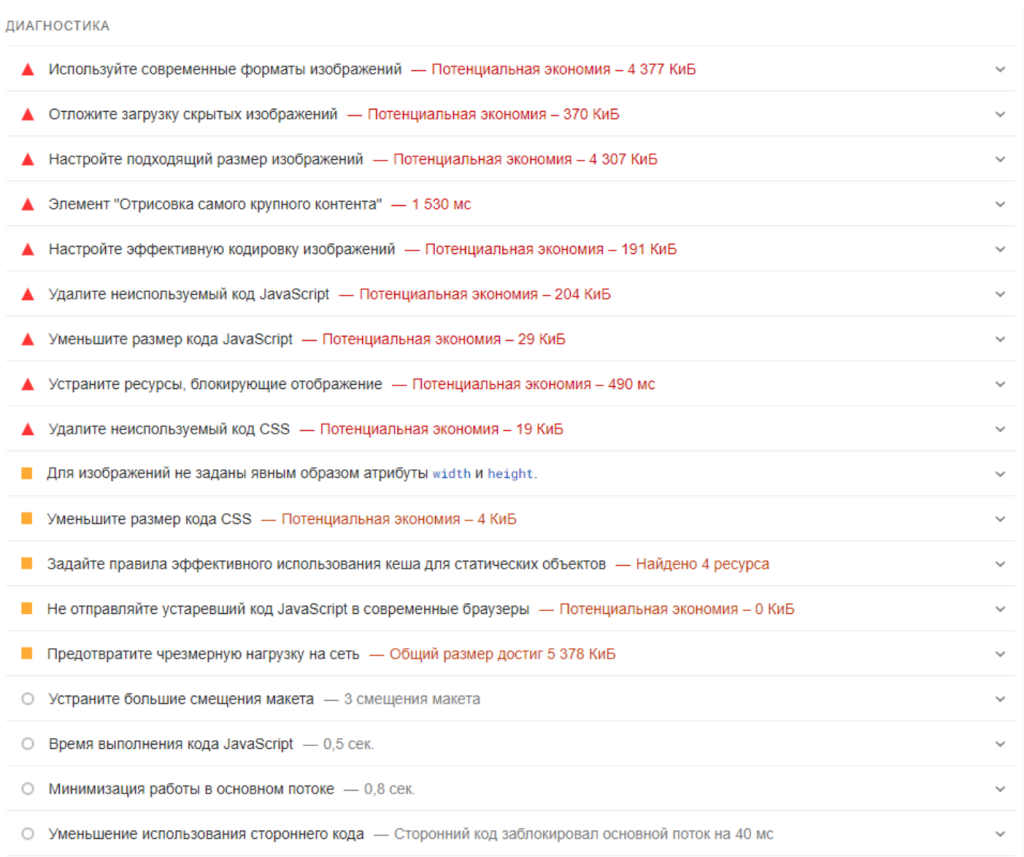
Можно воспользоваться и онлайн-сервисами, такими как, например, PageSpeed Insights. Большинство из них не просто выводят значения скорости, но и дают советы по улучшению этого показателя.

Некоторые CMS также предлагают удобные инструменты для определения скорости загрузки. К примеру, на сайтах, созданных на Битриксе, есть внутренний анализатор, который отображает скорость загрузки сайта с географической разбивкой. Эти результаты могут быть полезны, особенно в тех случаях, когда сайт нацелен на аудиторию из разных регионов и, соответственно, должен одинаково быстро загружаться из любой точки страны.
Однако бывают ситуации, когда скорость загрузки разная в разных регионах. К примеру, сайт у пользователя из Москвы открывается за 0,1 секунды, а у пользователя с Камчатки – за минуту. Это связано с удаленностью пользователей от ЦОД (хостера). И здесь может помочь только использование CDN. Конечно, данный параметр относится к скорости загрузки только частично, скорее, это скорость доставки контента для конечного пользователя.
Измеряем и оцениваем: Какая скорость считается хорошей?

Не существует какого-либо утвержденного стандарта – многое зависит от типа сайта, сложности его архитектуры и др. Однако принято считать нормальной скоростью три секунды для десктоп-версии и две секунды – для мобильной.
Если сайт загружается, например, за четыре секунды – это уже плохо. Пользователи замечают даже вроде бы незначительное замедление и сразу же уходят.
Что замедляет сайт? Разбор основных факторов
Наиболее весомыми факторами, влияющими на скорость загрузки страниц, являются: производительность сервера, время его отклика, наличие на страницах сайта скриптов, тяжелых изображений, flash-анимации.
Хостинг: Фундамент для быстрой загрузки
Производительность сервера – это основа быстрой загрузки. Если провайдер сэкономил на быстром оборудовании, то как ни оптимизируй сами страницы, добиться мгновенного отклика не получится.
Поэтому важно ответственно подойти к выбору хостинг-провайдера. Многие из них дают бесплатный пробный период, за который можно оценить, удовлетворяет ли вас предлагаемая скорость.
Случается и так, что сайт начинает тормозить при росте посещаемости или увеличении количества страниц и контента. Это значит, что имеющихся ресурсов хостинга ему уже не хватает – значит, можно задуматься о переходе на расширенный тариф.
Мы предлагаем услуги размещения сайтов на хостинге и поможем выбрать оптимальный тарифный план, который идеально подойдет именно вашему сайту.
Свяжитесь с нами уже сегодня и получите консультацию по выбору оптимального хостинга!
Характеристики сервера

Характеристики сервера – важный фактор в продвижении сайта. Если сервер будет медленным, начнет тормозить или падать в ошибки 5ХХ, такой сайт не будет занимать высоких позиций в поисковых системах.
Последние его просто задвинут в дальний угол, потому что скорость загрузки напрямую влияет на ранжирование. Ни о каких хороших позициях – и, следовательно, продажах – речи уже не будет.
Читать подробнее: Какой сервер нужен для сайтов на Битриксе?
Оптимизация изображений: Как уменьшить вес без потери качества
Однако не все зависит только от хостинга. Изображения – один из самых важных факторов, если говорить об оптимизации непосредственно страниц.
Существует множество ресурсов, позволяющих сжимать картинки без потери качества – например, TinyPNG или JPEGmini. Также можно использовать конвертацию в WebP – специальный формат, позволяющий уменьшить вес картинок на 25-30%.
Для сайтов на Битриксе существует несколько вариантов оптимизации картинок.
Наиболее популярными и оптимальными средствами являются:
- Установка и настройка специальных модулей, которые конвертируют изображения в нужный формат.
- Разработка функционала оптимизации картинок по расписанию: это позволяет снизить скорость загрузки страницы при конвертации на лету. Также сохраняются и исходные файлы – это удобно, если планируется выгрузка данных в сервисы, которые не поддерживают формат WebP.
Кэширование: Умное хранение данных для мгновенного доступа
Некоторые элементы страниц можно кэшировать, избежав тем самым необходимости загружать их каждый раз при заходе на сайт. Это значительно сокращает время загрузки.
Кэширование хорошо работает с изображениями, CSS-файлами, скриптами. Однако у этого способа есть и минус – кэшируется далеко не все, а новым посетителям, впервые зашедшим на сайт, этот метод в принципе ничем не помогает, и если страница грузится медленно из-за плохой оптимизации, то именно такую скорость загрузки они и увидят.
Существуют различные варианты кэширования:
- кэширование статичных файлов (картинки, стили, js) – это реализуется при помощи добавления правил в файл .htaccess;
- серверное кэширование Битрикса – подразделяется на обычный кэш и композитный сайт. Этот кэш можно хранить не только в виде файлов, но и использовать системы управления базами данных, например, Redis.
Также есть возможности для минификации и объединения скриптов и CSS в один файл, например, style.bundle.css и app.bundle.js.
Наконец, можно вынести основные стили CSS в тело документа, что ускорит их отрисовку. Пользователь в этом случае не будет ждать загрузку CSS из файла, а сразу увидит интерфейс.
Плагины и скрипты: Друзья или враги скорости?
Плагины и скрипты существенно расширяют функционал сайта, но могут и замедлять его работу.
Чтобы этого не случилось, важно:
- своевременно обновлять библиотеки JavaScript;
- удалять неиспользуемые плагины,
- проверять скрипты и стили на дубли,
- удалять комментарии в коде,
- удалять служебные скрипты, использованные разработчиками при создании сайта.
Ускоряем загрузку
При выборе методов ускорения важно учитывать не только саму скорость загрузки, но и иметь в виду посещаемость той или иной страницы. Первоочередное внимание стоит уделять страницам, наиболее важным с точки зрения популярности.
Если перечисленные выше способы не помогли ускорить загрузку важных страниц, можно обратиться к методам тонкой настройки.
Оптимизация кода и базы данных: Тонкая настройка
Оптимизация кода относится к тем методам, которые стоит доверять лишь специалистам. Грамотная оптимизация дает возможность существенно сократить время загрузки и никак не влияет на работоспособность ресурса.
Основные методы оптимизации кода:
- размещение CSS в начале страницы, а скриптов – в конце;
- отказ от инлайн-CSS;
- минимизация использования JS-кода.
Сейчас эти способы уже считаются правилами хорошего тона в разработке.
CDN: Доставка контента со скоростью света

Набирает популярность использование CDN – сети распределенных серверов, на которых хранятся копии файлов и популярных библиотек (например, jQuery).
При заходе на сайт пользователь получает эти копии с ближайшего к нему сервера. Это увеличивает скорость загрузки, а также позволяет избежать повышения нагрузки на хостинг.
В Битриксе, например, подобное можно реализовать в один клик – при наличии активной лицензии.
Удаление лишнего: Очистка сайта от мусора

И, наконец, не стоит забывать о том, что нужно периодически проводить «уборку» – чистить сайт от ненужного контента, неиспользуемых плагинов и т.д. Главное – после такой очистки проверить работоспособность всех страниц и убедиться, что удаление лишнего не нанесло ресурсу ущерба.
Скорость - это не миф: Доказанный кейс по оптимизации сайта
В качестве примера можно рассмотреть такой кейс. Для сайта заказчика стояла задача оптимизировать и улучшить скорость загрузки сайта. В процессе диагностики было выявлено несколько проблем, которые напрямую влияли на скорость загрузки.
При этом, когда сайт открывался в тестовом режиме на нашем сервере, со скоростью все было в порядке. Поэтому поначалу рабочей гипотезой была проблема на сервере заказчика (клиент использовал собственный сервер, а не ресурсы хостинг-провайдера). Однако при замерах скорости ответа сервера проблем не обнаружилось.
Дальнейшая проверка выявила, что проблема заключалась в скрипте Google tag manager (GTM). Данный скрипт подгружал дополнительные, отсутствующие скрипты. То есть ждал загрузки всех скриптов, добавленных через него, а так как среди них были несуществующие (и, следовательно, нерабочие), то продолжал ждать их ответа. Из-за этого ожидания и значительно увеличивалась скорость загрузки сайта.
После решения проблемы со скриптами скорость нормализовалась.
Помимо этого, для ускорения сайта было сделано следующее:
- Настроена конвертация изображений в WebP.
- Выполнены правки шаблона – подключение js/CSS по правилам Битрикса, объединение скриптов.
- Реализована отложенная загрузка из внешних источников – ролики Youtube, онлайн-чат, некоторые js скрипты.
- Здесь стоит добавить, что сервис Callibri (онлайн-чат) без отложенной загрузки тратит очень много ресурсов. Для владельца сайта, разумеется, важнее всего быстро показать пользователям контент на странице, а уж потом демонстрировать дополнительные возможности, такие как чаты. Поэтому отложенная загрузка позволила добиться реализации этого подхода – онлайн-чат стал загружаться только после загрузки всего остального контента на странице.
- Для Youtube была сделана отложенная загрузка с помощью фасадов – то есть пользователь видит заставку (картинку), а если хочет посмотреть видео, то оно загружается только тогда, когда он на него кликнет.
- Удалены неиспользуемые внешние скрипты (например, скрипт фейсбука).
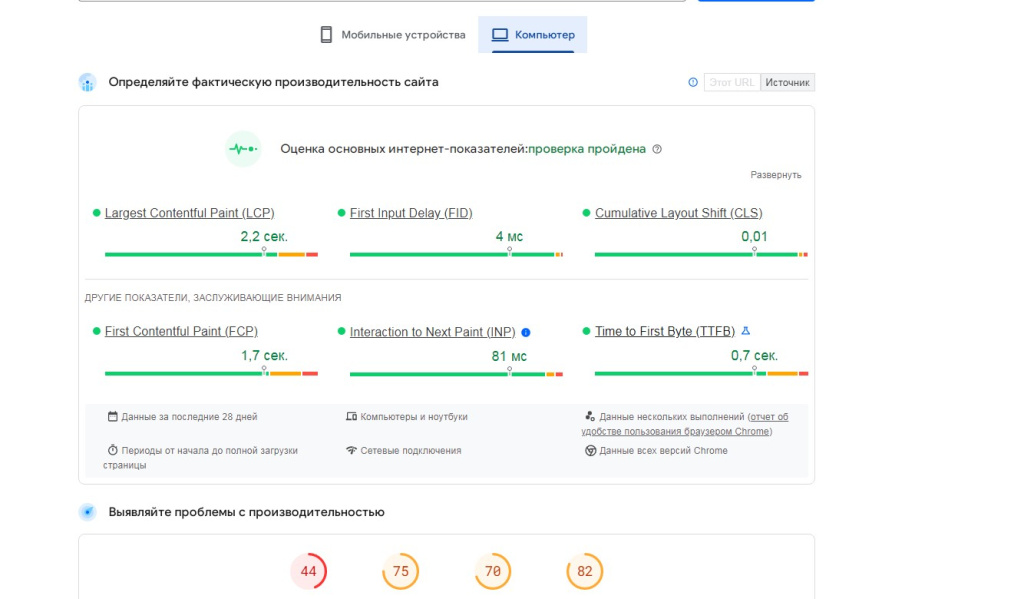
Результаты до:
Показатель в PageSpeed Insights - 44

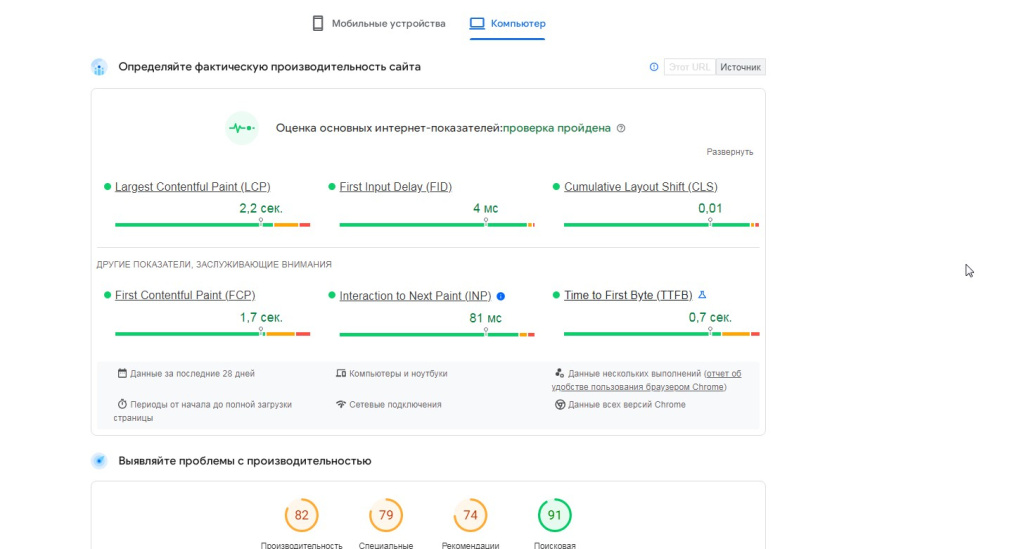
Результаты после:
Показатель в PageSpeed Insights - 82

Выполнение приведенных рекомендаций – процесс не сложный, но важный. Не стоит пренебрегать рекомендациями поисковиков и игнорировать выявленные проблемы. Оптимизация скорости загрузки позволит улучшить позиции сайта в выдаче, снизить показатель отказов и увеличить конверсии.
